Le fil d’Ariane est un outil utile à la fois pour les concepteurs de sites web et pour les responsables du référencement. Il aide les robots de moteurs de recherche à mieux visualiser la structure et la hiérarchie de votre site web. Enfin, il éclaire les visiteurs quant à leur position à un moment précis sur le site.
D’une manière générale, tous les sites web ne mettent pas en œuvre le fil d’Ariane. Tandis que certains ignorent son existence, d’autres ne le jugent pas forcément nécessaire. Ils estiment que son impact sur le référencement n’est pas si important que cela.
Dans ce billet, nous présenterons les différents types de fil d’Ariane qui existent. Nous regarderons pour chacun quels sont leurs avantages et leurs inconvénients. De même, nous évaluerons l’impact du fil d’Ariane sur le SEO d’un site et son classement dans les pages de résultats des moteurs de recherche.
Les 3 principaux types de fil d’Ariane
1. Le fil d’Ariane basé sur la localisation
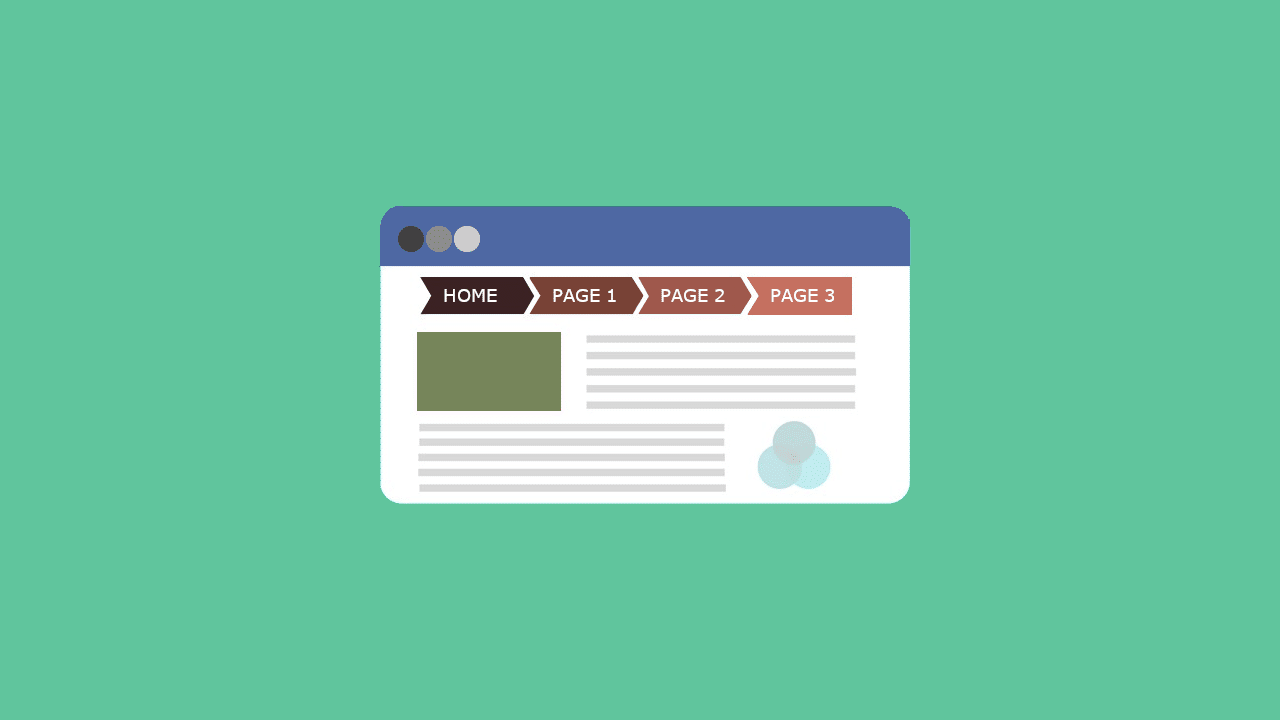
Le fil d’Ariane basé sur la localisation est également connu sous l’appellation de fil d’Ariane hiérarchique. C’est le type de fil d’Ariane le plus utilisé et le plus connu. Il les internautes à comprendre la hiérarchie du site selon ses différents niveaux de pages.
Le fil d’Ariane basé sur la localisation est pratique pour exposer la structure du site aux visiteurs qui sont arrivés soit :
- par une page “profonde” du site, non présente dans les menus principal et secondaire ;
- depuis une source externe du site (une page de résultats d’un moteur de recherche par exemple).
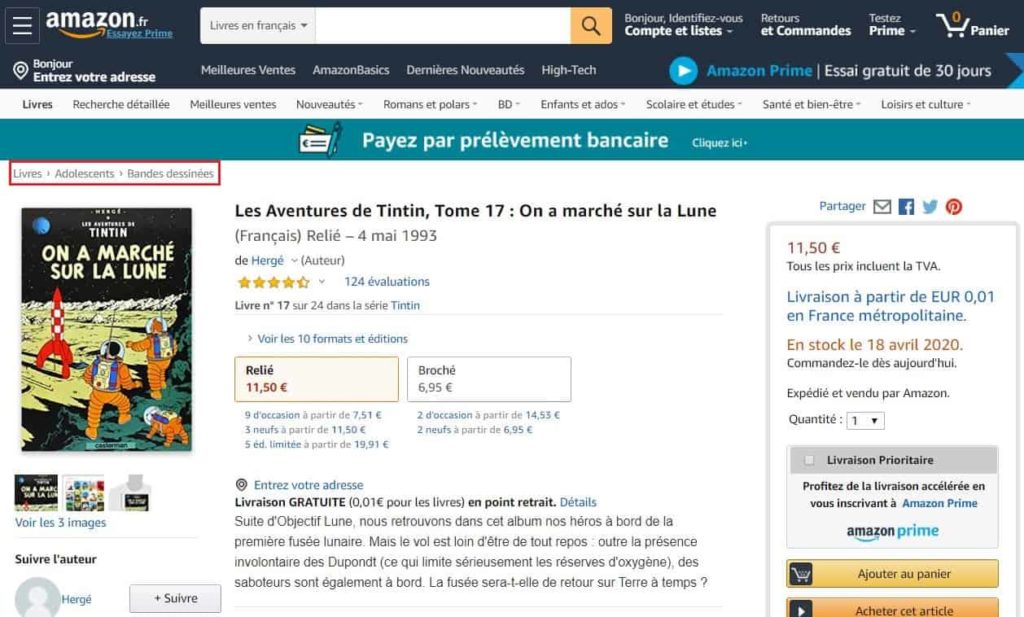
Prenons l’exemple suivant : nous effectuons la recherche du mot-clé que nous recherchons “Les Aventures de Tintin” sur Google. Ensuite, nous choisissons le lien nous menant vers Amazon.

Le lien choisi nous renvoie vers l’album “On a marché sur la lune”. Admettons pour notre exemple que nous recherchions en fait l’album “Le Lotus Bleu”. Au lieu de fermer la page, nous n’avons qu’à suivre le lien « Bandes dessinées » proposé dans le fil d’Ariane. Nous aurons alors l’occasion d’explorer des produits connexes.
Il convient de noter, dans cet exemple, que ce dernier ne fait pas apparaître la page actuellement ouverte. Amazon et plusieurs sites opèrent ainsi. En général, les développeurs de sites web affichent dans le fil d’Ariane la page en cours, tout en enlevant le lien.
S’il fallait donner un conseil pour ce type de fil d’Ariane, ce serait le suivant. Veillez à ce que le fil d’Ariane ne concurrence pas le menu principal de votre site, ni même les options de navigation secondaires. Votre fil d’Ariane doit être unique.
2. Le fil d’Ariane basé sur les caractéristiques
Le fil d’Ariane basé sur les caractéristiques a une dimension ludique. Il sert à expliquer la relation entre plusieurs produits à partir de caractéristiques similaires. En ce sens, il présente une liste d’attributs que l’internaute a sélectionnés.
En général, ce type de fil d’Ariane est souvent associé à un fil d’Ariane basé sur la localisation. La structure de ce dernier prendra place au début du fil tandis que les éléments relatifs aux attributs suivront.
Cela peut ainsi prendre la forme suivante : Accueil > Catégorie de produit > Couleur > Taille > Forme.
3. Le fil d’Ariane basé sur le parcours du visiteur
Comme son nom l’indique, le fil d’Ariane basé sur le parcours du visiteur fournit à ce dernier le chemin qu’il a suivi à travers le site pour arriver à une page donnée.
Dans l’idée, un fil d’Ariane de ce type ressemble à la structure suivante : Accueil > Page précédente > Page précédente > Page précédente > Page actuelle.
Si le fil d’Ariane basé sur le parcours du visiteur peut avoir une utilité pour certains sites, il faut admettre qu’il est relativement peu populaire.
- D’une part pour les internautes dont la navigation n’est pas forcément “fluide”. Les visiteurs d’un site sautent en effet parfois d’une page à l’autre et ce, sans aucun schéma logique. En outre, il n’est pas forcément nécessaire d’établir un historique pour les visiteurs qui sont arrivés sur une page profonde via un moteur de recherche, un réseau social ou encore un lien direct ;
- D’autre part du point de vue des experts en expérience utilisateur et en ergonomie de site web. Ces derniers recommandent en effet de mettre en avant des CTA “Retour”, plus clair et plus lisible pour les internautes.
A quel endroit de votre site afficher le fil d’Ariane ?
Tout d’abord, il faut préciser que le fil d’Ariane n’a d’intérêt que pour les sites web affichant une structure complexe ou affichant une volume important de catégories et de pages. Les sites web présentant un tel besoin sont bien évidemment les site de e-commerce. Mais cela peut également concerner les bases de connaissances, les agences de presse, les blogs massifs, etc.
Tous les sites web n’ayant pas de hiérarchie complexe ou de regroupement logique n’ont pas d’intérêt à faire apparaître un fil d’Ariane. C’est le cas par exemple des sites vitrine à un seul niveau, des landing pages, etc.
En somme, la décision de recourir ou non au fil d’Ariane dépend de la manière dont la hiérarchie de votre site est conçue. Le fil d’Ariane sera une aide à la navigation qui viendra en complément de votre menu.
Les principales erreurs liées à l’utilisation du fil d’Ariane
Malgré tous les avantages que présente le fil d’Ariane, les liens qu’il contient sont parfois excessifs. Ils peuvent même avoir un impact négatif pour votre site. Nous avons sélectionné une série d’erreurs grossières qu’il est fréquent de faire lors de la mise en œuvre et de l’utilisation d’un fil d’Ariane.
1. Ne pas ordonner les catégories de produits
Par définition, le fil d’Ariane est un ensemble de liens à structure linéaire. Pour qu’il soit efficace, il est important que votre site soit construit avec rigueur et discipline. Vos pages doivent être classées dans des catégories bien définies. Ce n’est pas le cas si une page de votre site peut être reliée à plusieurs catégories parentes. Ainsi, l’ajout d’un fil d’Ariane peut être déroutant et créer de la confusion dans l’esprit de vos internautes.
Les options de navigation que vous offrez aux internautes sur une page de votre site doivent être claires, visibles et fonctionnelles. Pour cela, vous disposez de votre menu principal et, éventuellement, d’un menu secondaire. Le fil d’Ariane constitue une opportunité de proposer un outil de navigation supplémentaire et complémentaire. Grâce à lui, vous pouvez offrir des liens uniques vers les catégories parentes de vos pages. En revanche, si votre fil d’Ariane se contente de dupliquer des accès déjà existants dans votre menu, vos internautes tourneront en rond et leur expérience de navigation en pâtira.
3. Recourir inutilement au fil d’Ariane
Certains sites web ne nécessitent pas de fil d’Ariane. En effet, leur menu principal, la navigation secondaire et certains CTA offrent toutes les options nécessaires pour orienter l’internaute.
4. Sur-optimiser les textes
Lorsque vous utilisez un fil d’Ariane à des fins de référencement, choisissez vos texte d’ancrage avec minutie. Les textes sur chaque lien doivent être naturels du point de vue des internautes.
Les avantages du fil d’Ariane pour le SEO et l’UX
Le fil d’Ariane a de toute évidence une certaine influence sur le comportement des utilisateurs. Pour autant, son recours est-il utile pour le référencement de votre site ?
Sans conteste, oui. Le fil d’Ariane sert le SEO. Bien qu’il confère un coup de pouce léger, le fil d’Ariane est bénéfique à plusieurs égard au référencement. Voici une liste non exhaustive des principaux indicateurs de performance qu’un fil d’Ariane peut améliorer.
1. La réduction du taux de rebond
Le fil d’Ariane a tendance à créer une première expérience positive pour les visiteurs. Il les renseigne et les incite à explorer d’autres pages de votre site.
La situation la plus classique est celle où un internaute atterrit sur une page en provenance d’une page de résultats d’un moteur de recherche. En apercevant le fil d’Ariane, il se repère facilement sur le site. Et si la page sur laquelle il est arrivé ne répond pas pleinement à ce qu’il recherche, le fil d’Ariane lui permet de se rendre à un niveau supérieur. De là, il pourra visualiser tous les articles ou sujets connexes. Au final, plutôt que d’être retourné sur Google, votre internaute aura poursuivi sa session sur votre site. Votre fil d’Ariane aura contribué à réduire votre taux de rebond.
2. L’amélioration de l’expérience de l’utilisateur
La navigation des internautes sur un site se fait souvent de manière abstraite. Elle est rarement rationnelle ou logique. Ainsi, les visiteurs de votre site cliquent sur des images attrayantes, puis sur des titres intrigants. Parfois, certains en oublient l’objectif qu’ils avaient initialement en se rendant sur votre site. Et s’il existe une chose que les internautes n’aiment pas, c’est de se perdre.
Grâce à un fil d’Ariane, offrez à vos visiteurs un moyen clair de naviguer vers des pages de niveau supérieur. Et ce, en un seul clic. Cela sera pour eux plus facile et plus agréable que de cliquer un grand nombre de fois sur le bouton « Précédent » du navigateur pour atteindre la page d’origine.
3. L’appréciation des moteurs de recherche
Non seulement le fil d’Ariane est bénéfique du point de vue de l’UX mais il l’est tout autant du point de vue des moteurs de recherche.Google, Bing et autres Qwant les définissent comme l’un des outils d’amélioration qui pourraient influencer positivement le classement de votre site web.
Le fil d’Ariane a un intérêt en SEO. Il renseigne les moteurs de recherche sur la structure de votre site. Par ailleurs, Google a déjà eu recours au fil d’Ariane pour l’affichage de certains site dans ses pages de résultats. Ainsi, vous pouvez améliorer l’apparence de votre site dans les SERPs en affichant votre fil d’Ariane dans la méta description. Dans ce cas, Google considérera la page liée comme un résultat de recherche approprié pour certaines requêtes et la classera plus haut.
Le fil d’Ariane pour mobile
Force est de constater qu’une navigation par fil d’Ariane sur mobile n’est pas la chose la plus évidente. C’est une question de taille. Le fil d’Ariane sur mobile prend trop de place sur un petit écran. Mais cette idée doit être nuancée.
En effet, les versions mobiles de certains sites affichent un fil d’Ariane discret en lieu et place du menu principal qui a vocation à s’effacer avec le crawl de la page. Court et contenant des caractères simples, votre fil d’Ariane ne prend pas beaucoup de place. Et dans ce cas, il a un impact positif sur l’expérience de l’utilisateur.
Mais comme cela n’est pas forcément possible, voici un conseil. Si vous souhaitez ou devez absolument faire apparaître un fil d’Ariane sur la version mobile de votre site, n’affichez de lien que pour le retour vers un unique niveau hiérarchique.
Pour résumer, voici quelques bons conseils et pratiques pour l’utilisation d’un fil d’Ariane sur votre site web.
- Privilégiez le fil d’Ariane dans le cas où votre site détient une hiérarchie d’au moins trois niveaux. Et pour sa version mobile, n’affichez qu’un lien de retour en arrière ;
- Mentionnez la page en cours dans le fil d’Ariane mais ne faites pas apparaître de lien dans son texte ;
- Indiquez la différence entre les niveaux par des flèches de séparation des liens. Un simple « > » peut suffire, sinon des flèches au design plus sophistiqué. Soit dit en passant, les barres de fractionnement “/” et les barres verticales “|” peuvent prêter à confusion dans l’esprit des internautes ;
- Utilisez des mots-clés courts dans le cas où ceux employés à l’origine seraient longs ;
- Positionnez votre fil d’Ariane en haut de la page, entre votre titre principal et votre contenu ;
- Soyez prudent vis-à-vis des liens que vous proposez dans votre fil d’Ariane. Il ne faut pas qu’ils fassent double emploi avec les liens de votre menu ou de vos boutons.
Le fil d’Ariane offre une expérience positive aux internautes de votre site. Il réduit le taux de rebond et augmente qu’ils passent sur les pages de votre site. Si l’impact du fil d’Ariane sur le SEO de votre site ne sera pas chamboulé grâce à lui, il contribuera au moins à améliorer l’expérience de vos visiteurs.